Стильная навигация для сайта
В этом уроке мы будем создавать стильную черную навигацию для сайта.
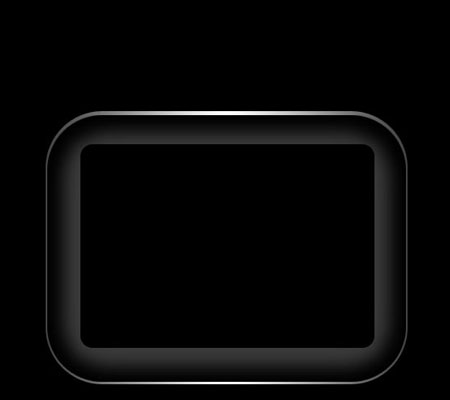
Вот так она будет выглядеть в конце урока:

Шаг 1. Для начала создайте новый документ, размер его 560x500 пикселов, и залейте этот новый документ черным цветом. На новом слое создайте фигуру большого прямоугольника со скругленными углами в режиме слой - фигуры, радиус скругления угла –70 пикселов. Растрируйте слой, установите в качестве основного цвета в палитре цветов белый, а в качестве цвета заднего плана – темно серый цвет: #434343 Загрузите выделение слоя с фигурой прямоугольника (<Ctrl+клик по миниатюре слоя с прямоугольником>), поменяйте местами задний и передний цвета в палитре цветов.

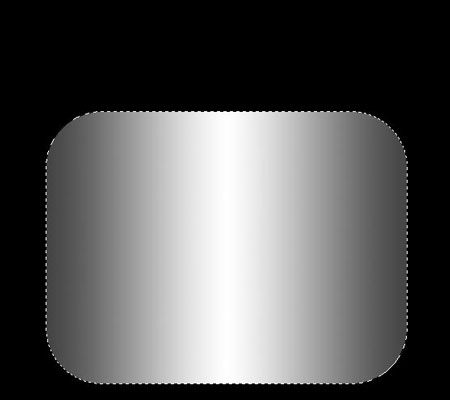
Теперь цветом переднего плана должен быть темно-серый, а цветом заднего плана – белый цвет. Используйте инструмент gradient tool (Градиент) для того, чтобы создать линейный градиент от основного к прозрачному на белом прямоугольнике. Этот градиент создаст эффект отражения.

Теперь нужно сжать выделение: Contract (Сжать) из меню select > modify > contract (Выделение – Модификация – Сжать) и сожмите выделение на 2 пиксела. Не снимая выделения, создайте новый слой и заполните его черным цветом. Выделение пока не снимайте.

Шаг 2. Теперь примените инструмент transform tool ( Трансформирование) из меню edit > transform (Редактирование – Трансформирование - Масштабирование), чтобы уменьшить высоту черного прямоугольника до 99 %.

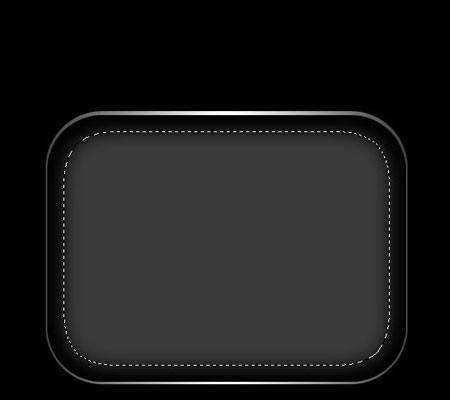
Слою с черным прямоугольником нужно добавить немного растушевки: feather (Растушевка) из меню select > modify >feather (Выделение – Модификация – Растушевка). Размер растушевки – 15 пикселов, после растушевки края черного прямоугольника станут скругленными. Теперь создайте новый слой и заполните его цветом с показателем: #3A3A3A

Далее создайте еще один прямоугольник со скругленными углами – радиус скругления угла – 15 пикселов.
 Ждите продолжения
Источник:
http://www.photoshop-master.ru/lessons.php?rub=4&id=1163
|