База модов
Популярные моды
Skyrim
[28]
Witcher 3
[9]
Dishonored 2
[14]
Fallout 4
[2]
Skyrim - Общее
[12]
Oblivion
[32]
Fallout 3
[4]
Creator Kit
[16]
Construction Set
[19]
LORE
[7]
Бэйлон Гард
[3]
Один Герой
[8]
Photoshop
[9]
Разное
[19]
Советы по Web Дизайну (основа)

|
1 Шаг
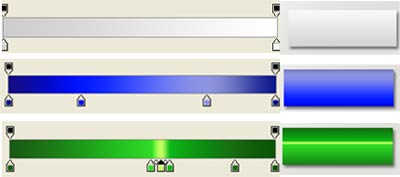
Рисуем форму(произвольную) любого цвета  2 Шаг Выглядит это достаточно просто и скучно. Добавим эффект "Тень" ( С стиле слоя)  Таким образом наш глаз начинает разделять объекты. Он теперь понимает, что за зеленым прямоугольником есть фон. Шаг 3 Самая важная часть в изготовлении кнопки - добавление градиента. Стиль градиент, как и тень, можно добавить из окна "Стили слоя" Градиент может быть как простой однотонный, так и комплексный из нескольких цветов. Управляя ползунками, вы можете добиться интересного блика на кнопке. Посмотрите на следующие примеры:  Как видите градиент придает кнопке объем и глубину. Шаг 4 Далее, что можно добавить кнопке, так это стиль "Внутреннее свечение" (inner glow) черного цвета. С помощью него у объекта появятся мягкие сглаженные края, соответственно он станет слегка объемным.  Шаг 5 Еще один момент, который стоит отметить, это добавление отражения или глянца. Лучше всего этот эффект будет смотреться на темной кнопке. Этот зеркальный отблеск можно нарисовать с помощью градиента с настройкой от белого к прозрачному (white to transparent), или просто белым цветом с прозрачностью 50%.  Шаг 6 Итак, последнее, что хотелось сказать - это использование стиля "Наложение текстуры". Вам нужно поэкспериментировать с текстурами. На кнопках они смотрятся довольно эффектно.  |
5 947
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.


